Bienvenue dans cette News Letter Créative n°4 dans laquelle on va découvrir plein de choses super cool. 👨💻
Sommaire :
- Faut-il faire un rebranding ou un rafraichissement ?
- Le meilleur plugin gratuit pour designer
- Le projet coup de coeur de la semaine
- Mon secret pour réussir un bon design
- L’histoire de l’homme à l’oreille coupée
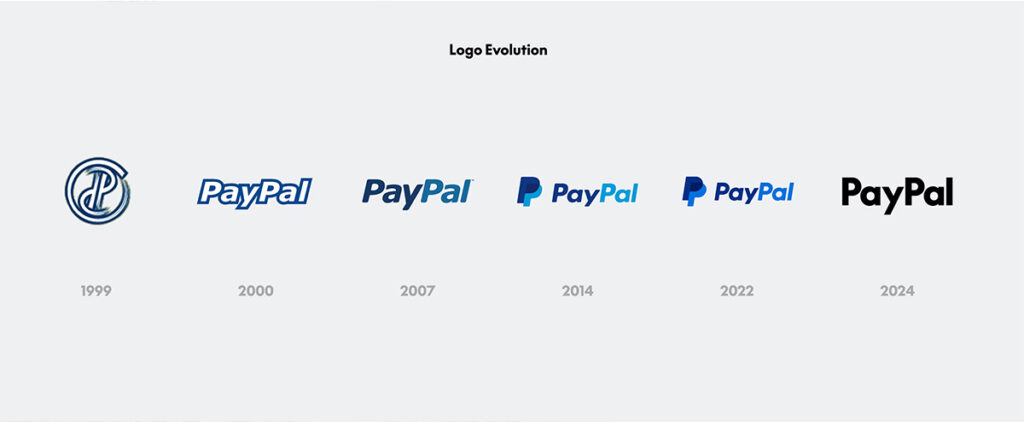
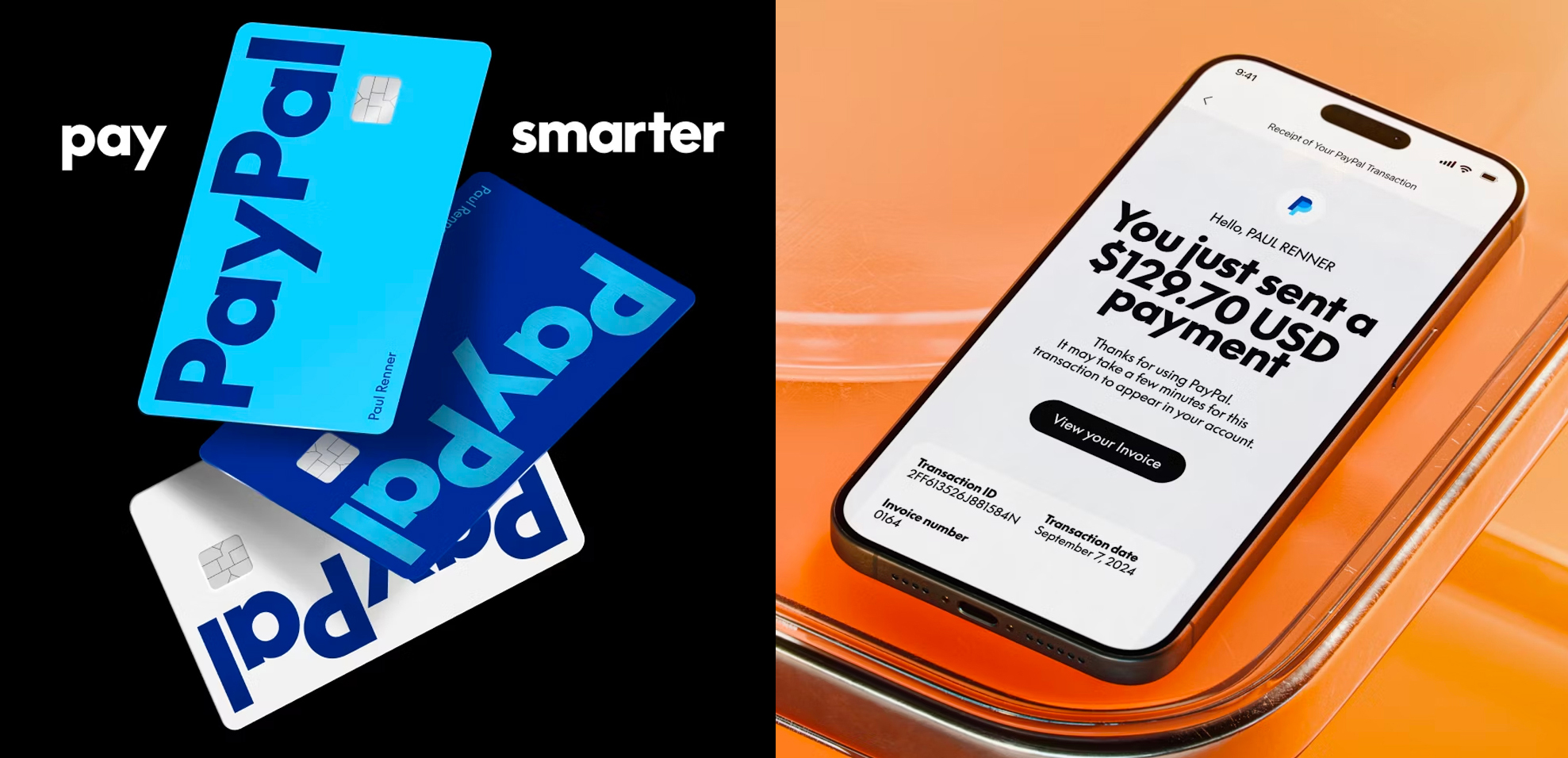
1. Paypal : Rebranding VS Rafraichissement

Peut-être que vous avez déjà été contacté par un client qui souhaite complètement changer son identité ? Mais si ce n’était pas d’une nouvelle identité qu’il avait besoin mais plutôt d’un rafraîchissement?
C’est dernièrement le cas de PayPal qui a fait appel à l’agence Pentagram ( dont on a déjà parlé dans une précédente newsletter) pour non pas ‘rebrander’ sa marque mais plutôt la rafraichir, la remettre au goût du jour.
Enfaite, une entreprise comme PayPal est en réalité déjà très établi et n’a pas vraiment besoin de changer de positionnement ou de convaincre de nouveaux clients. Mais alors pourquoi un rafraichissement ?
Et bien l’identité de Paypal comporterait quelques “défauts”, enfin du moins des aspects à améliorer afin de mieux communiquer tout en gardant l’essence de la marque.
L’objectif du rafraîchissement est donc de rendre PayPal plus simple, plus moderne et plus optimise au yeux des clients.
Pour ce faire l’agence Pentagram a choisie de créer un nouveau système en réalisant des ajustements sur le logo, en créant une nouvelle police d’écriture “PayPal Pro”, en développant une palette de couleur plus simplifié et en imaginant tout un kit d’animation basé sur le système de paiement.


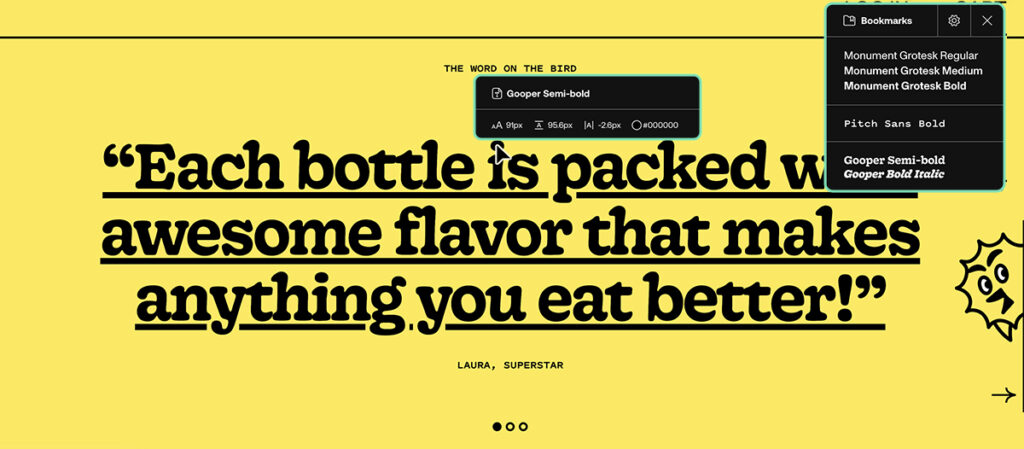
2. Font Ninja : Le meilleur plugin pour designer
Combien de fois il ne m’est pas arrivé de tomber sur un projet de branding et de me demander quelle police d’écriture ils avaient bien pu utiliser ? Vous connaissez sûrement cette situation : vous flashez sur une typographie, vous essayez ensuite des outils de scan en ligne et… grosse déception, le scanner ne trouve pas la police exacte parce que soyons honnêtes, ces outils marchent 3 fois sur 100…
Du coup j’ai trouvé une astuce : aller faire un tour sur le site officiel de la marque (quand elle existe) et utiliser une extension web 100% gratuite qui liste toutes les polices d’écriture présentes sur la page. Cette pépite, c’est Font Ninja.
L’extension s’installe en quelques clics et, honnêtement, je ne compte plus le nombre de fois où elle m’a fait découvrir des polices et des fonderies incroyables.
Il vous suffit d’installer le plugin, de cliquer dessus lorsque vous êtes sur une page et de passer votre souris sur le texte pour que le plugin vous affiche la police utilisée.


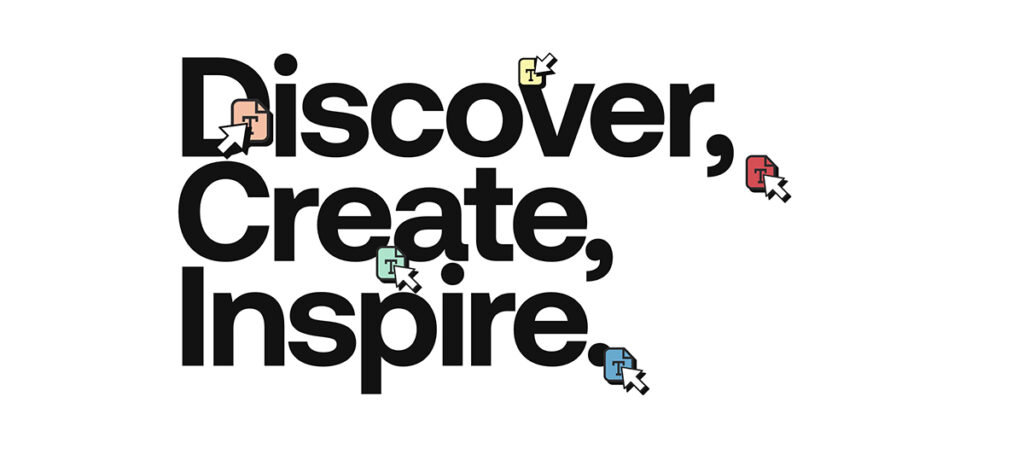
3. Le projet coup de coeur de la semaine
Le studio Chong a créé toute une identité graphique pour ‘Smackk’, une marque fictive de croquettes pour chat. 📦

Le studio a imaginé un travail complet en passant par le positionnement de la marque, le ton et bien sûr toute l’identité visuelle.
Pour mettre en page tout ça, ils se sont servis des mockups du site web Bendito qui a imaginé une collection retraçant le parcours d’un produit, de sa production jusqu’a sa livraison. J’espère que ça vous inspirera tout autant que je l’ai été. 🐈⬛


© Studio Chong
4. Mon conseil de la semaine,
Quand j’ai commencé dans le graphisme, j'étais souvent frustré de ne pas obtenir de résultats qui me plaisaient ou me satisfaisaient. Il m’a vraiment fallu beaucoup de temps avant d’obtenir des résultats ‘acceptables’, et surtout, avant de comprendre un concept essentiel à garder en tête pour tout projet.
Ce « secret », c’est d'accepter qu'on n’obtiendra pas le meilleur résultat du premier coup, mais grâce à de nombreuses itérations.
Il est enfaite très rare de créer quelque chose de parfait dès le départ. En général, il faut dupliquer et retravailler une idée encore et encore en explorant les nombreuses possibilités du design, pour finalement arriver à LA solution.
Je pense qu’une fois qu’on accepte qu’il va falloir être patient pour obtenir le meilleur résultat, ça peut nous enlever un poids, nous permettre d’être plus libre et surtout nous permettre de prendre du plaisir à explorer.
Chaque itération nous rapprochera un peu plus de la meilleure solution mais si on refuse de jouer à ce jeu alors on passera peut-être à côté du détail qui ferra la différence.

5. La vidéo YouTube de la semaine,
D'ivrogne à génie incompris : La folle histoire de Van Gogh par Klemo.

Contexte: Après des années à allier vidéos de football et de design, Klemo a voulu changer de voie et prendre une toute nouvelle direction artistique pour sa chaîne.
Il a donc fait le grand saut en archivant toutes ses vidéos pour repartir de zéro et se concentrer sur une nouvelle proposition : raconter des histoires liées au monde de l’art.
Je vous propose donc d’embarquer avec lui pour découvrir la vie d’un des peintres les plus marquant de son époque : Van Gogh.
Lien : https://youtu.be/N375uG2QzLk?si=NWqCFjHwJ1dfNzsy
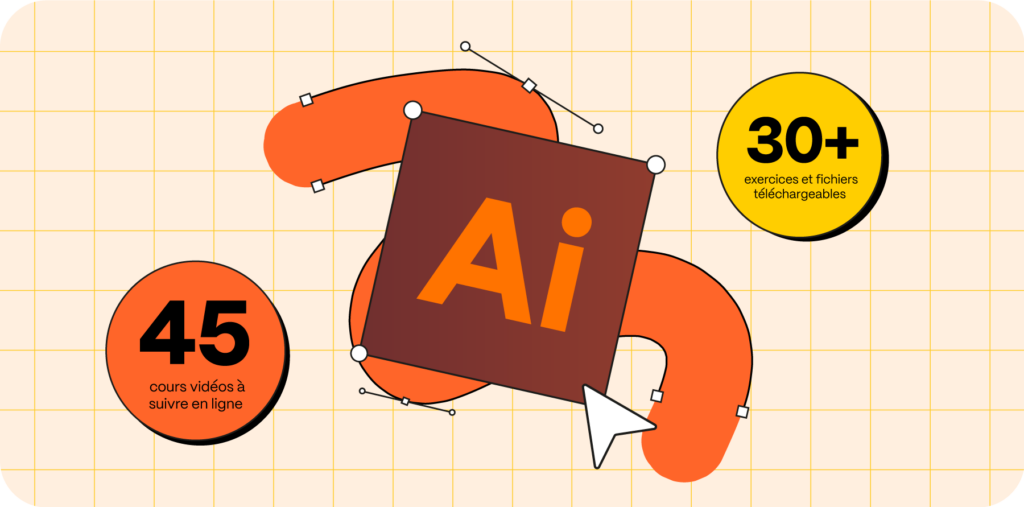
6. J’ai sorti mon tout premier cours,
Si vous avez toujours voulu maitrisez Illustrator mais que le logiciel vous intimide et bien j’ai une bonne nouvelle pour vous. Je viens de sortir un cours de 46 vidéos avec des exercices téléchargeables pour vous apprendre à maitrisez toutes les bases et même plus que ça.
Bénéficez d’une réduction de 10€ sur le cours avec le code ‘NEWS10’
Cliquez ici pour découvrir le cours plus en détail.